
Адаптивная загрузка изображений
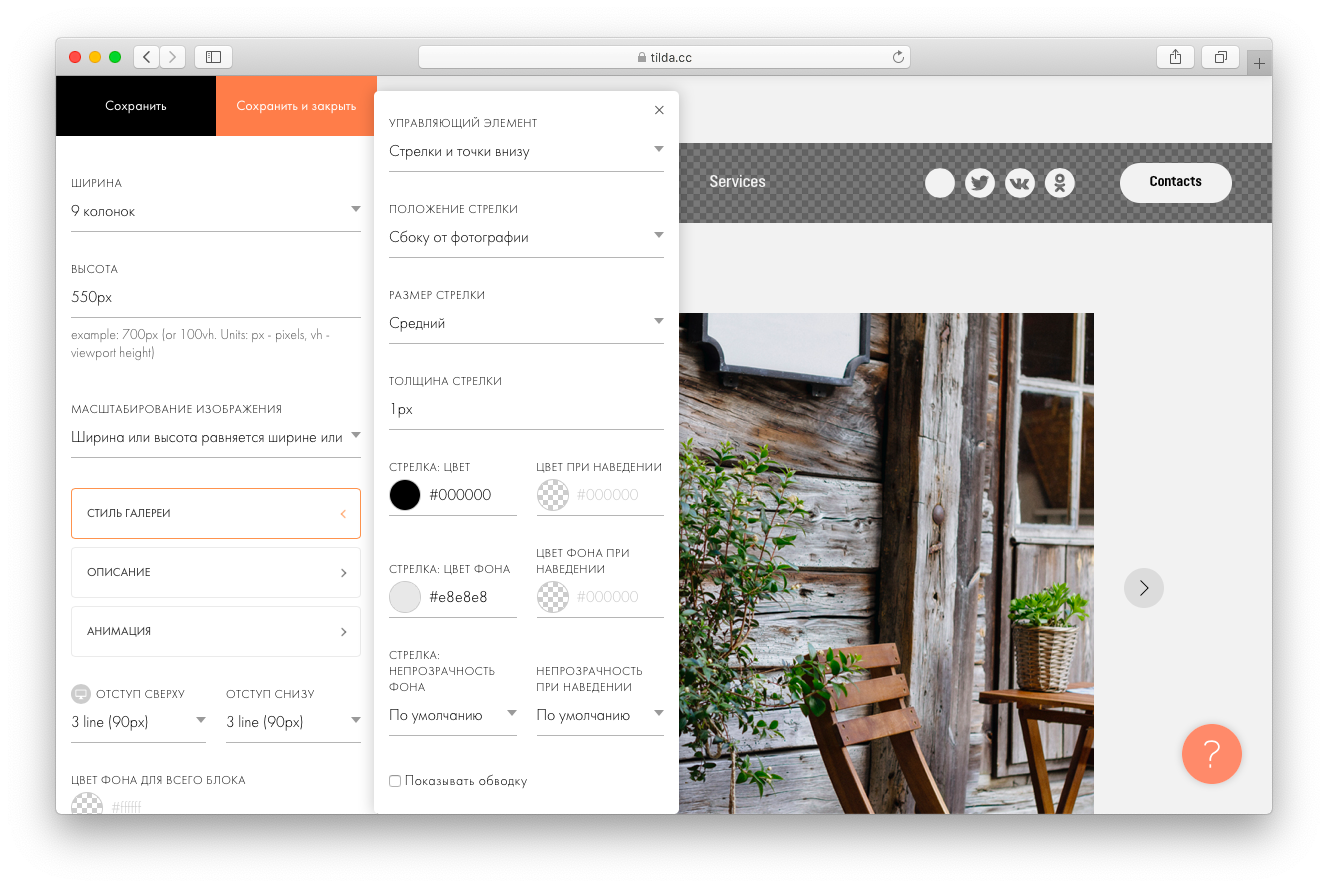
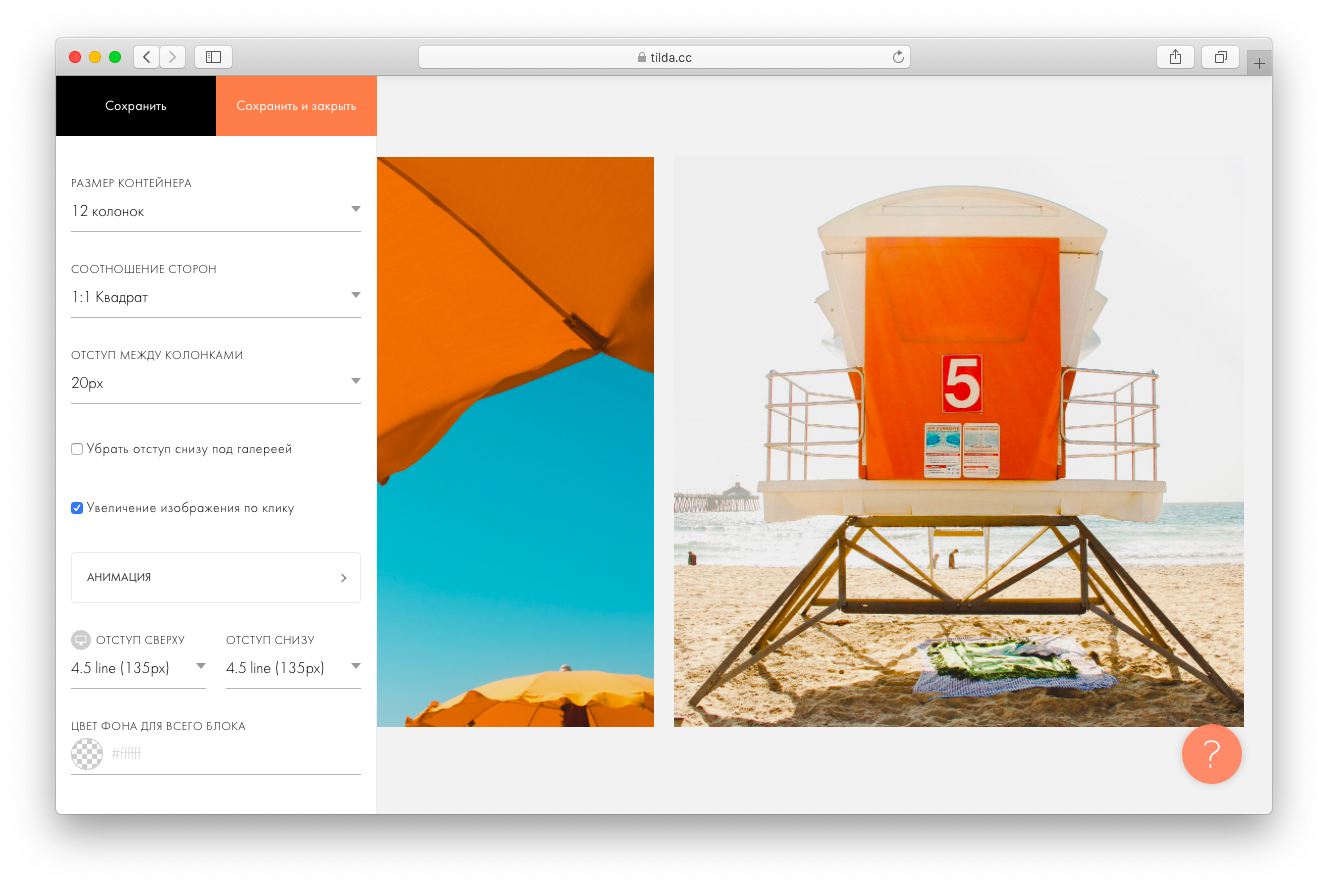
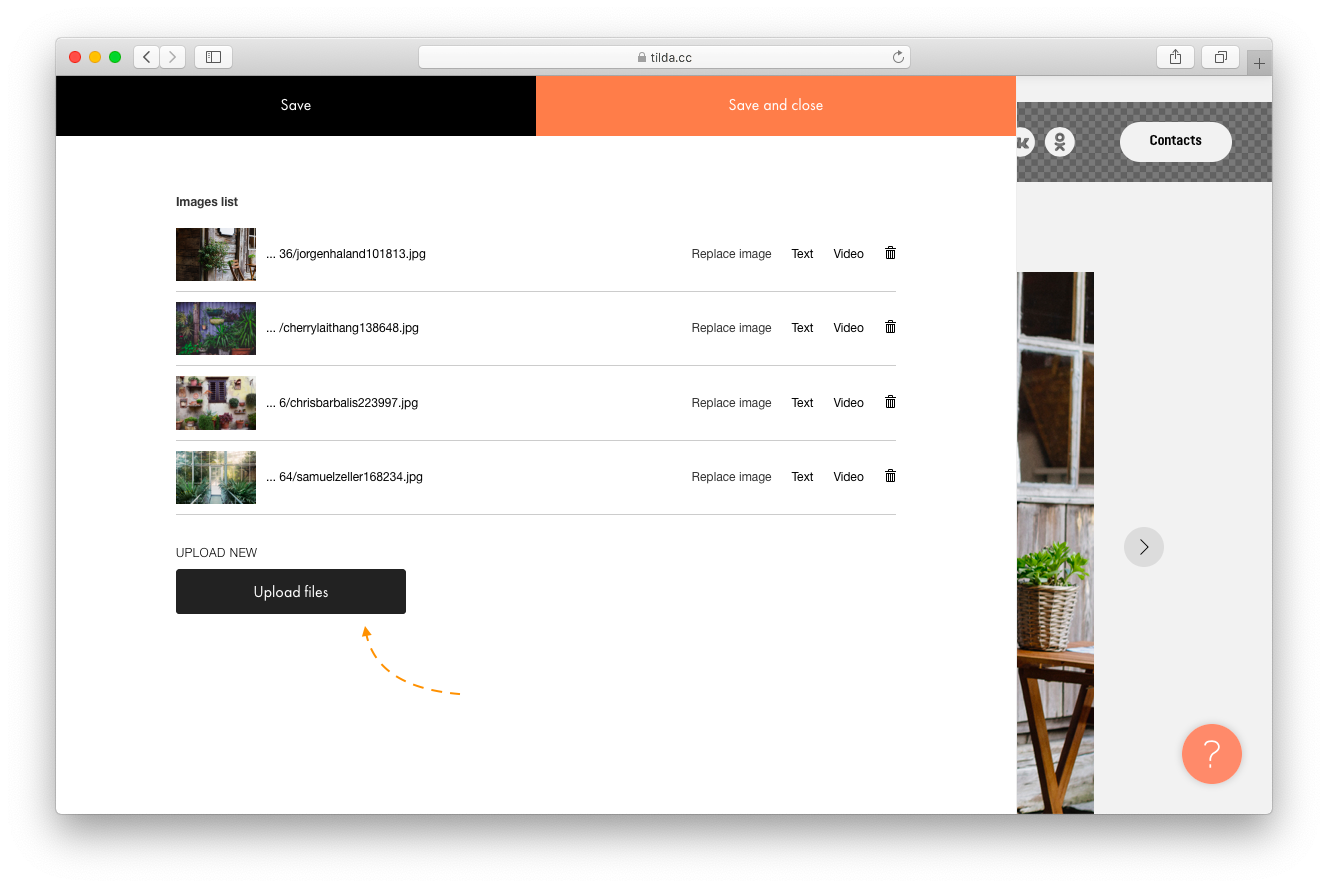
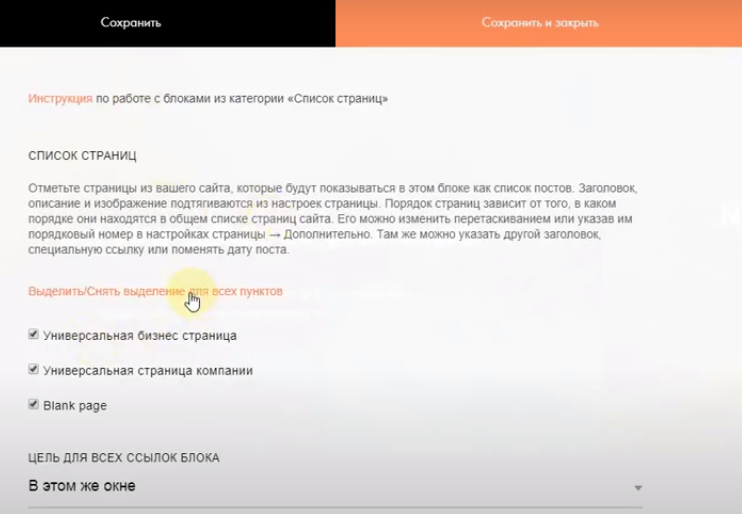
Portfolio Contacts Facebook Behance. Как сделать увеличение фото по клику в галерее GL20 в Tilda. Как выполнили данный пример: 1. Создали блок GL20 на 5 фотографий 2.














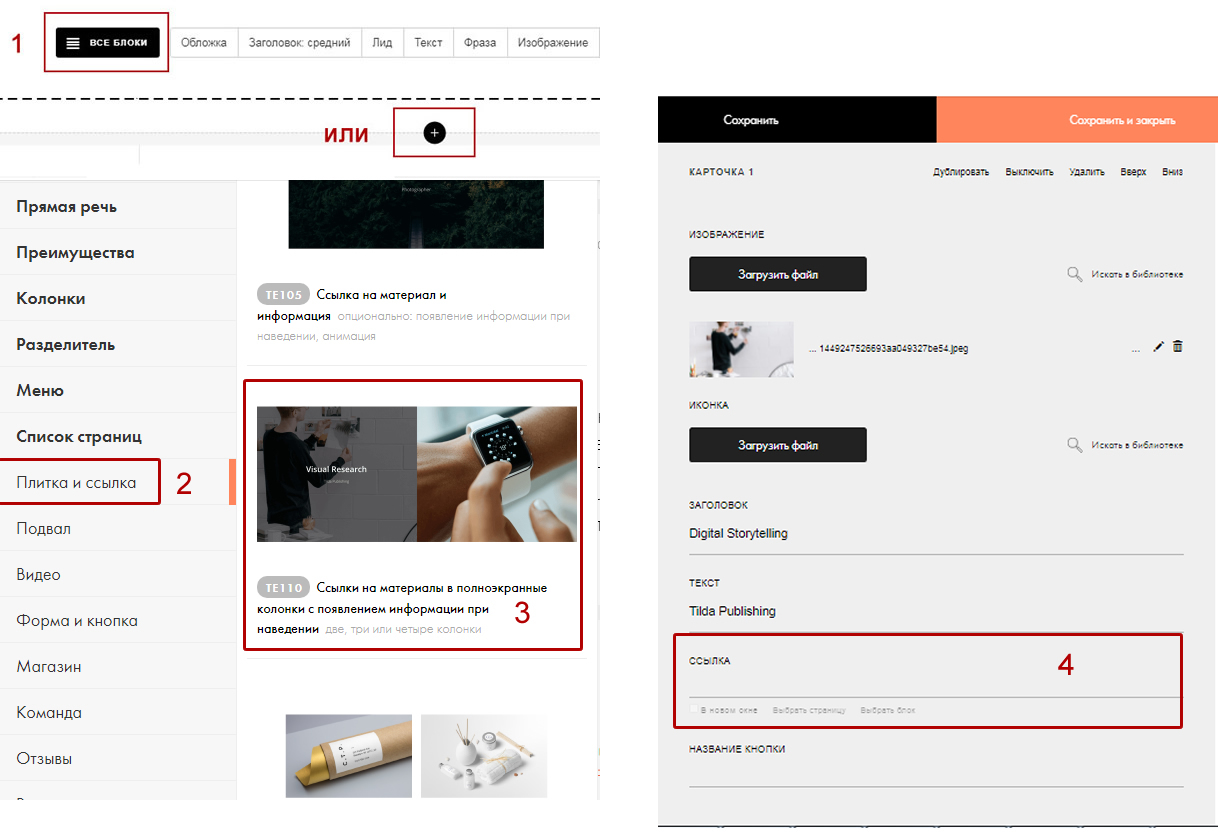
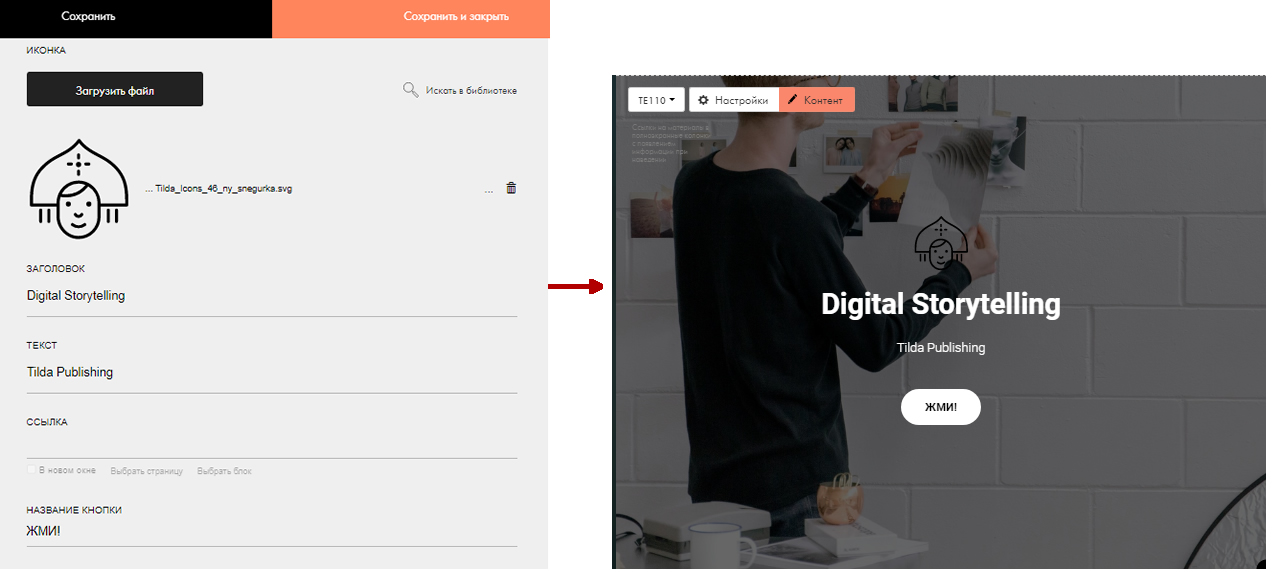
Тильда Бесплатный Конструктор для Создания Сайтов. В данной статье мы рассмотрим возможные в конструкторе Тильда варианты создания активной картинки, чтобы при клике на нее выполнялся переход на другую страницу. Содержание статьи. Как сделать ссылку на картинку.













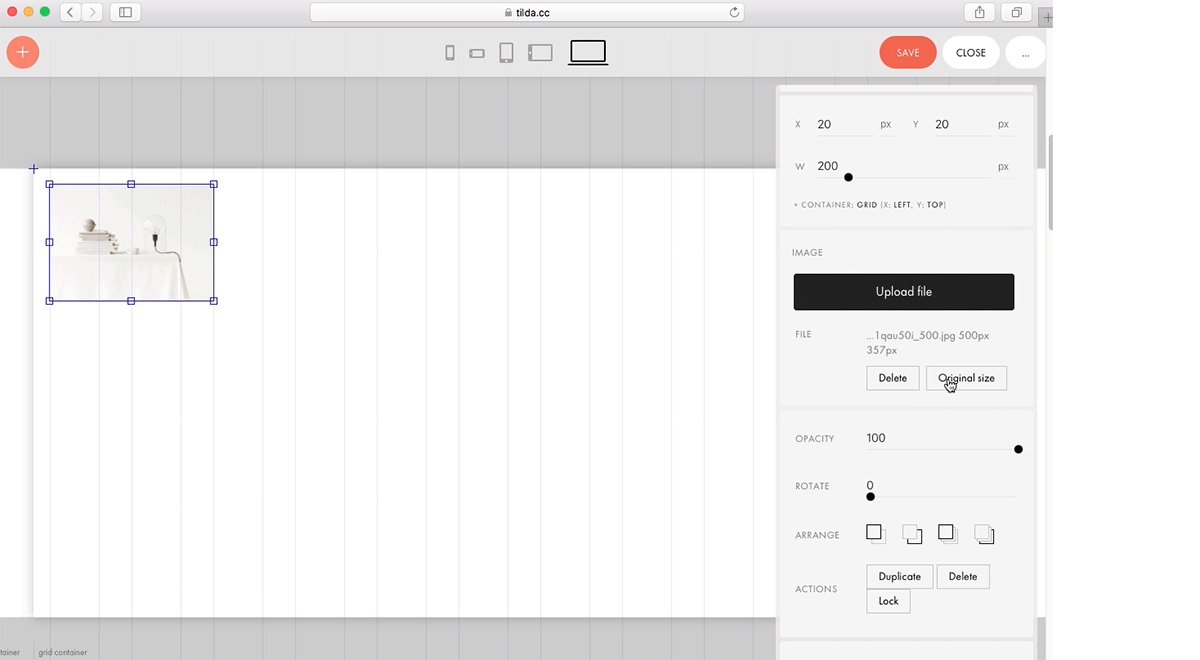
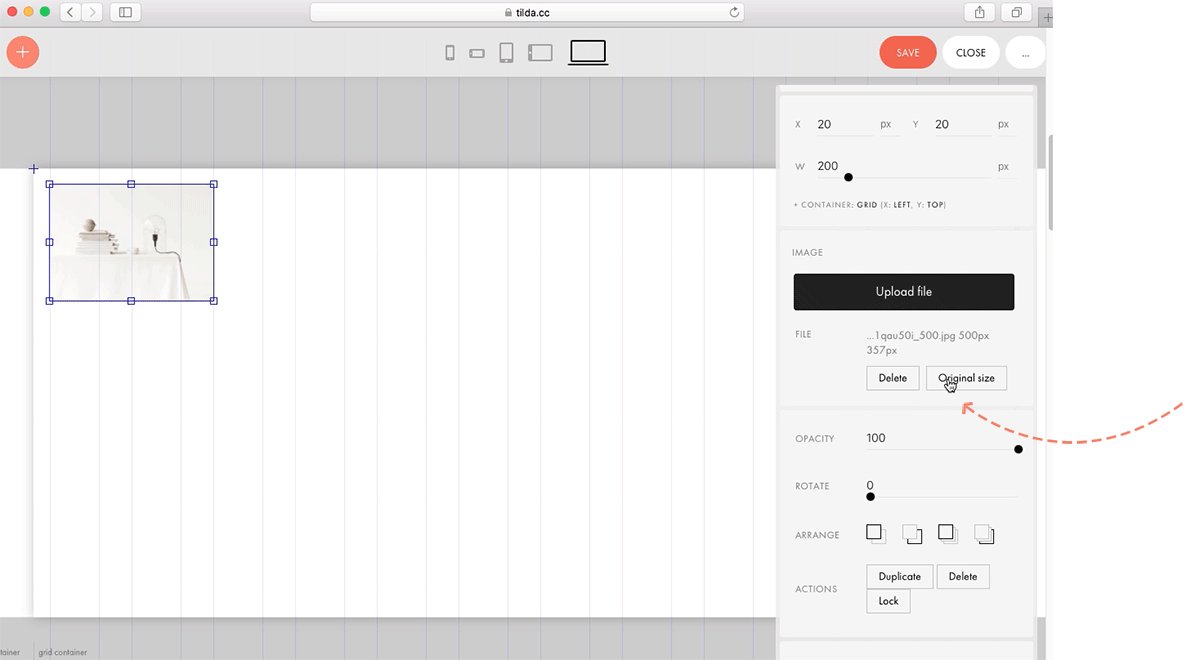
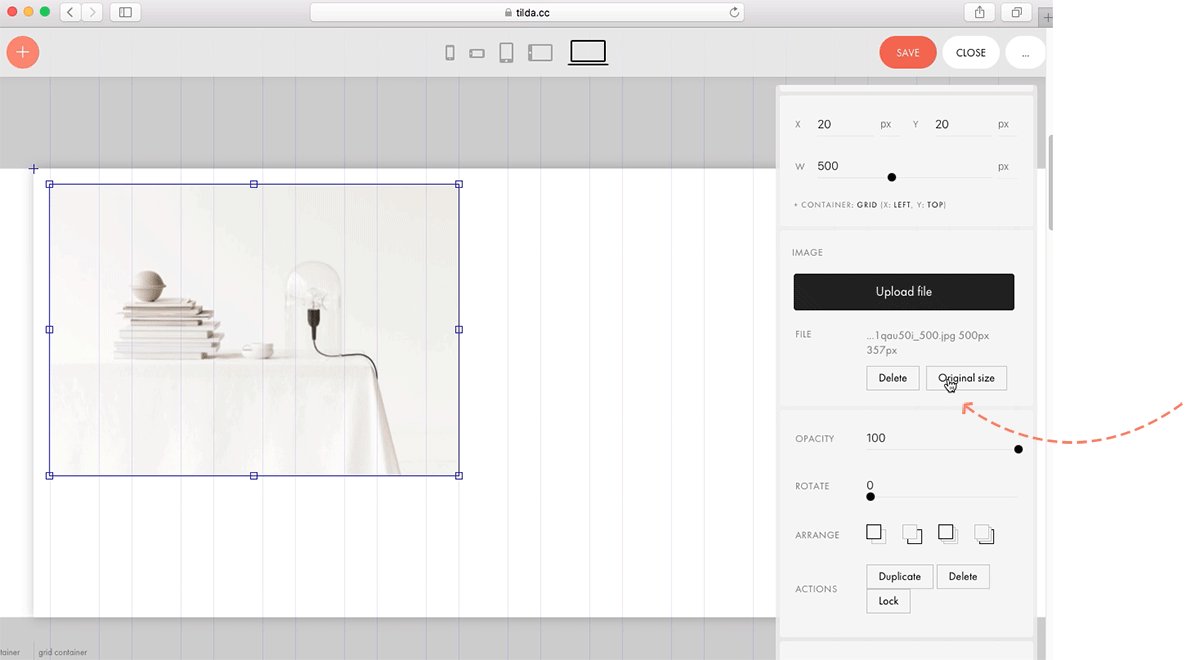
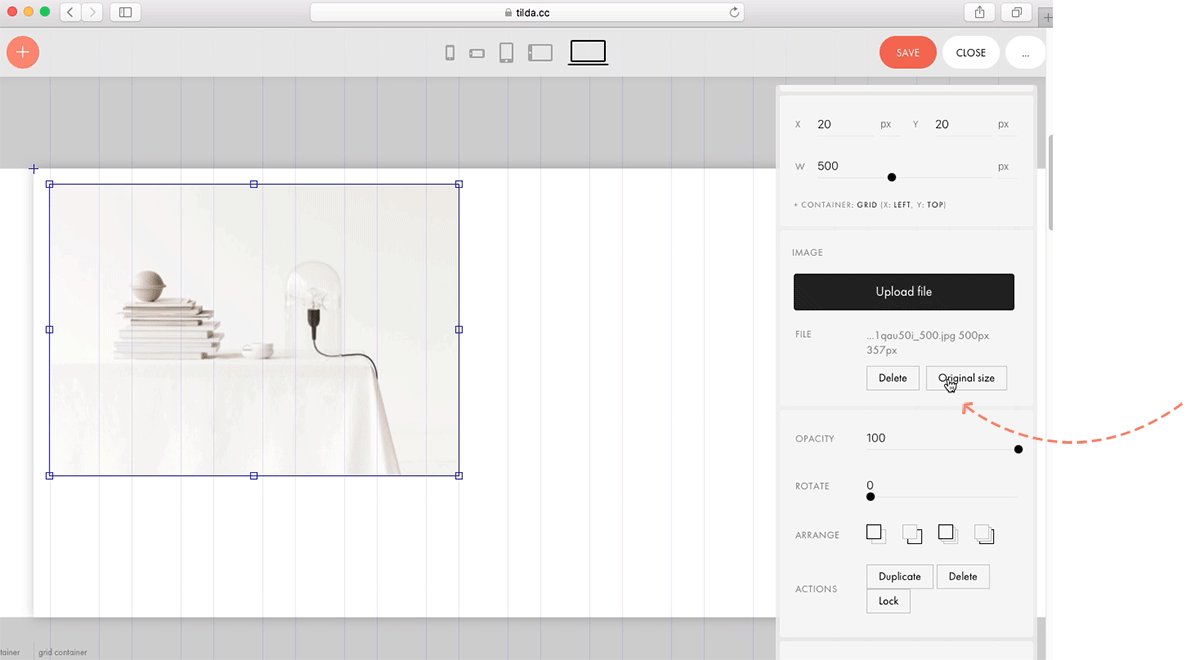
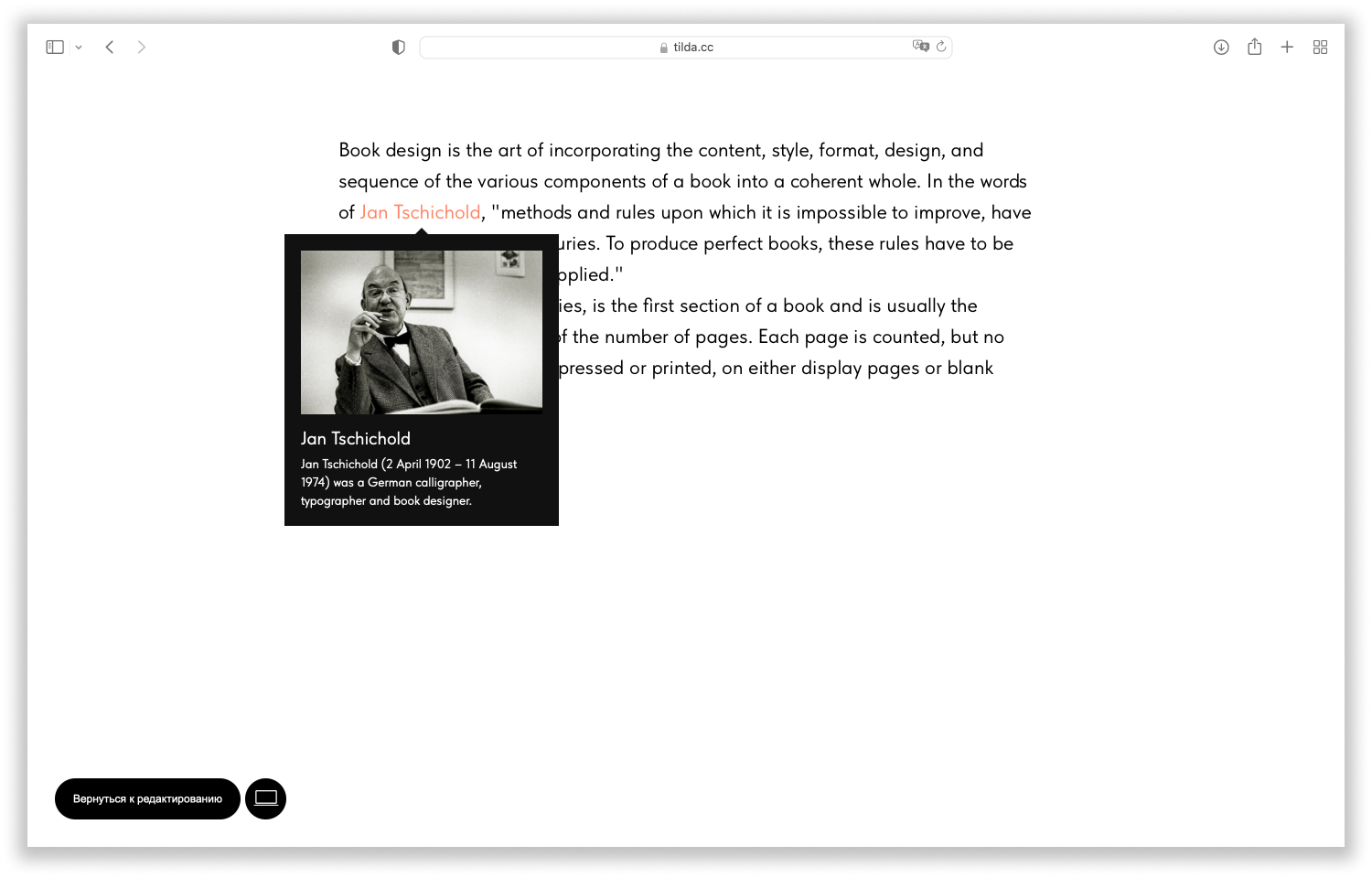
Модификация поможет настроить эффект увеличения изображения в Зеро блоке при наведении, выбрать желаемый тип анимации, изменить размер, скорость, угол поворота и z-index при наведении. Генератор кода. Прежде чем приступить к настройке данной модификации необходимо загрузить желаемое изображение в Зеро-блок через элемент image или shape. И указываешь ему тот же class, что и в генераторе например, imagerotation. Класс нужно прописать для каждого элемента , к которому будет применяться увеличение.