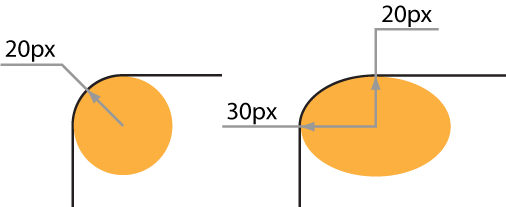
CSS фигуры
Чтобы выделить фрагмент текста, подчеркнув его волнистой линией, например, для указания орфографических или других ошибок, можно применить свойство text-decoration со значением underline. Стиль и цвет линии задаются через свойства text-decoration-style со значением wavy и text-decoration-color. Можно добавить тег span, задать ему класс с необходимыми свойствами, как на примере. Skip to content. Пример Lorem Ipsum. Как сделать подчеркнутый текст CSS.













Заранее всем Линия в CSS Всем привет! Встал вопрос - как нарисовать линию с с нужным углом наклона на CSS? Кроме как DIV Диагональная линия через css как сделать? С обычным набором опций - пунктир, точечная или обычная, но чтобы по диагонали.














Светлана Корякина. В HTML есть несколько тегов, которые помогают обратить внимание на текст — подчеркнуть, выделить его или акцентировать на чём-то внимание. У таких тегов есть стили по умолчанию, и к некоторым из них мы давно привыкли. Но с помощью text-decoration текст можно даже подчеркнуть сверху что? Давайте разберёмся, как это сделать. Перечисленные свойства используются для более тонкой настройки параметров подчёркивания.